基础操作思路
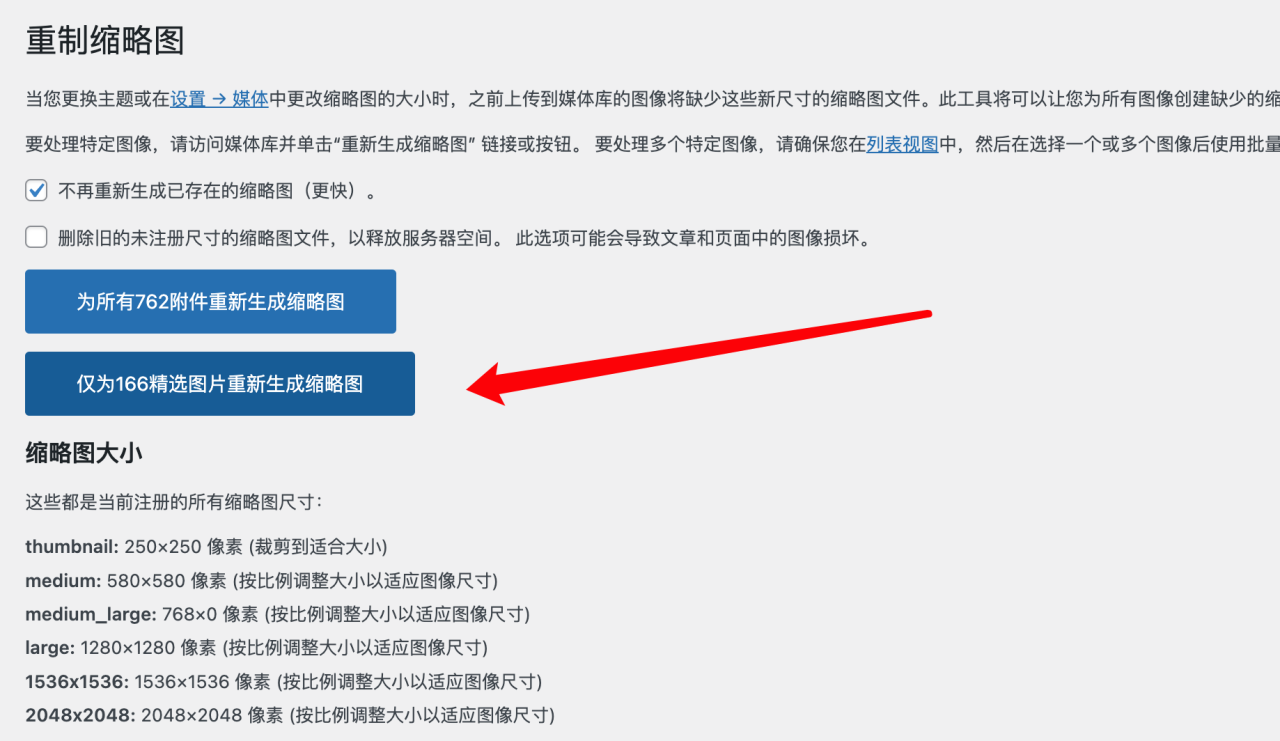
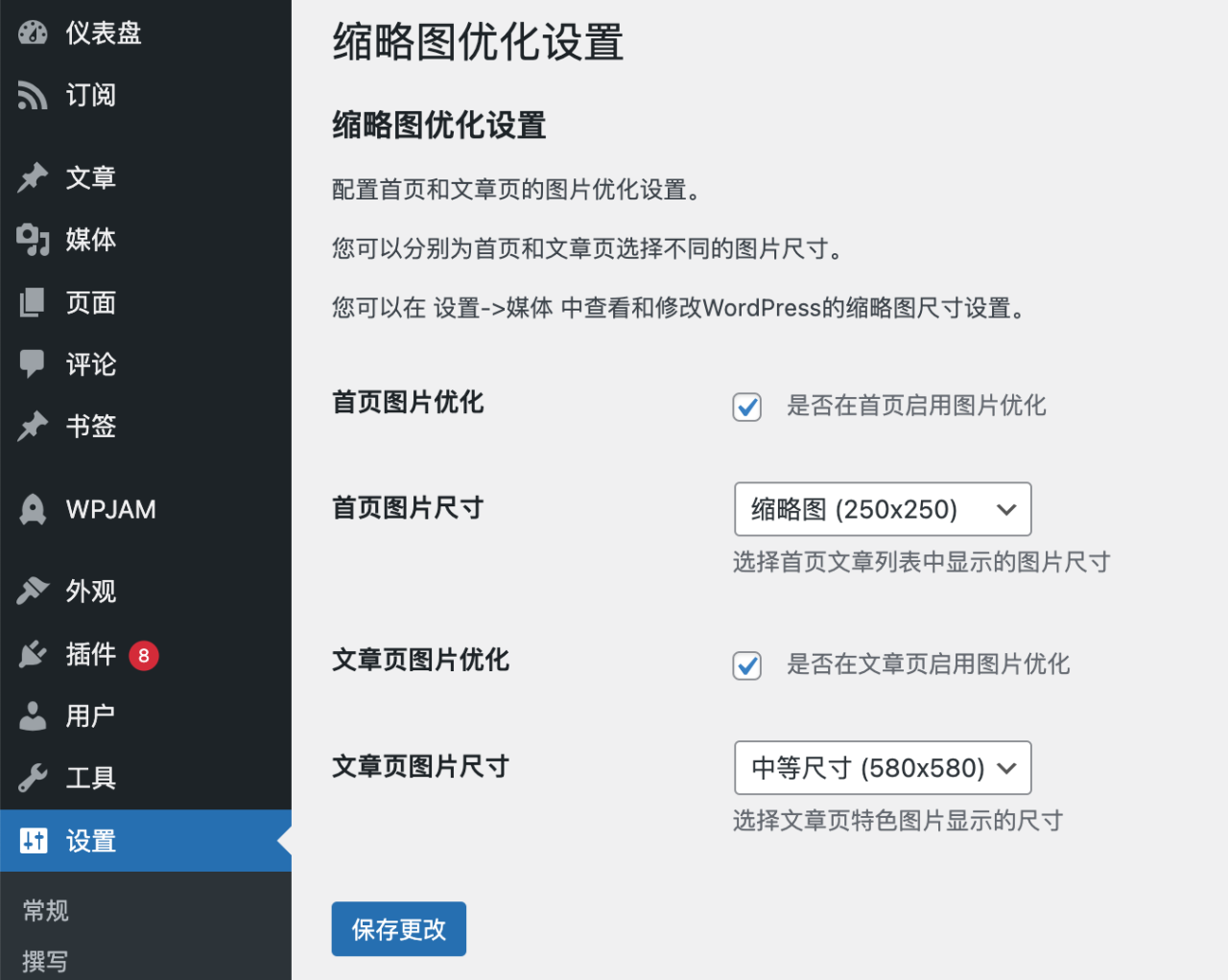
图片优化

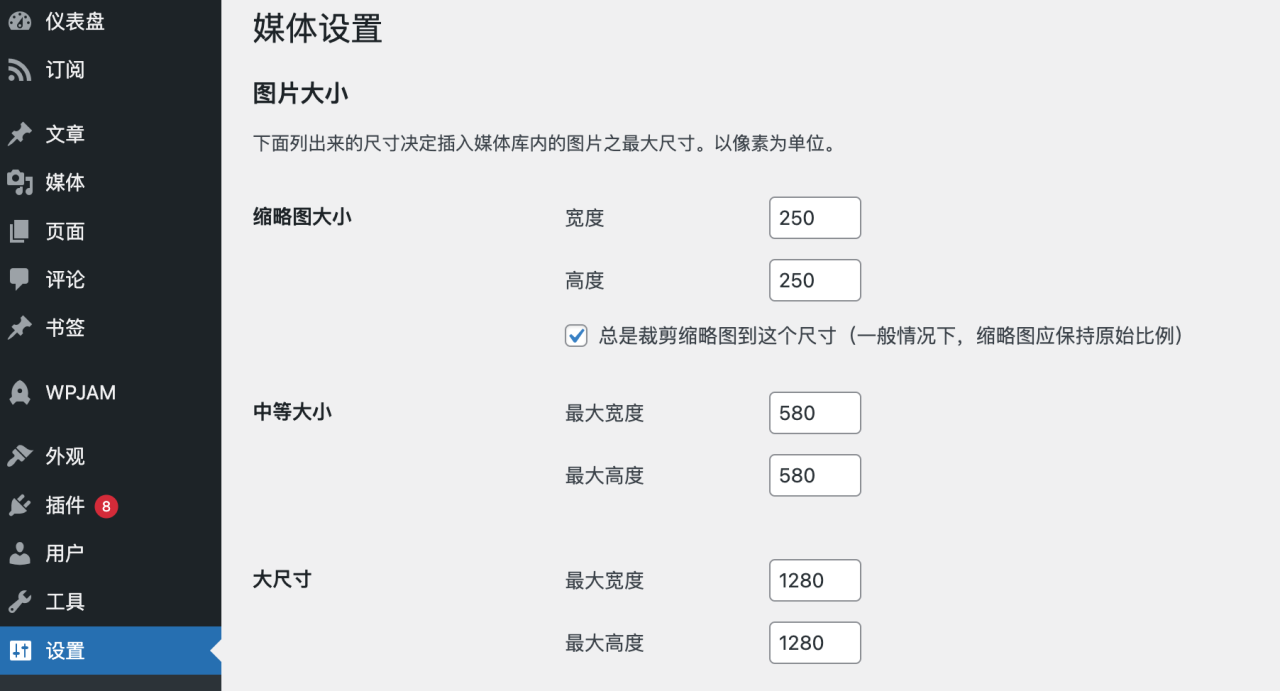
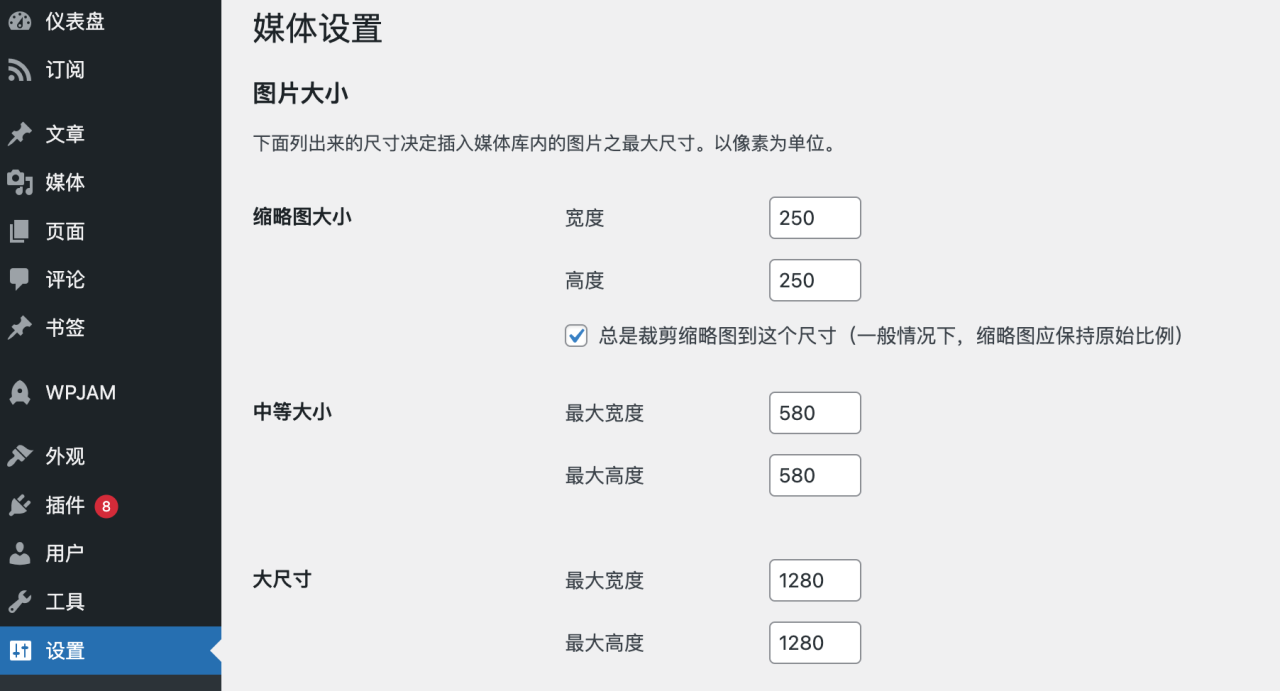
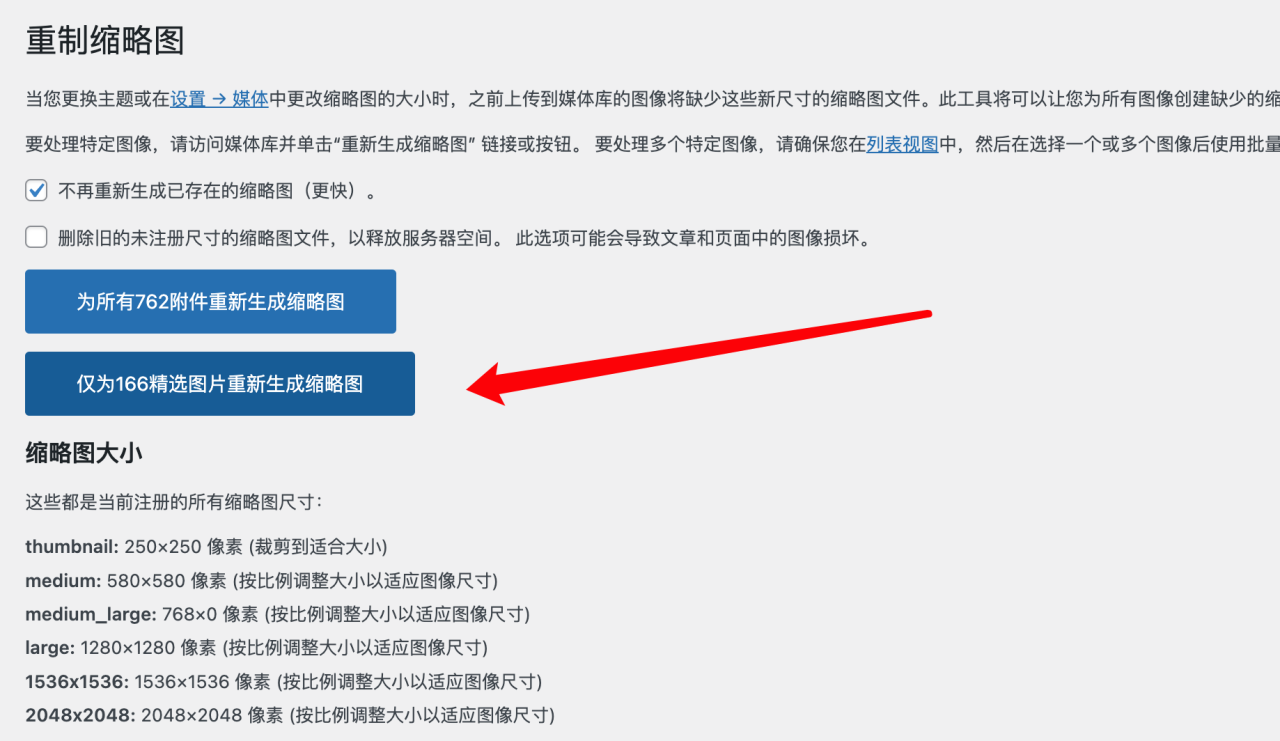
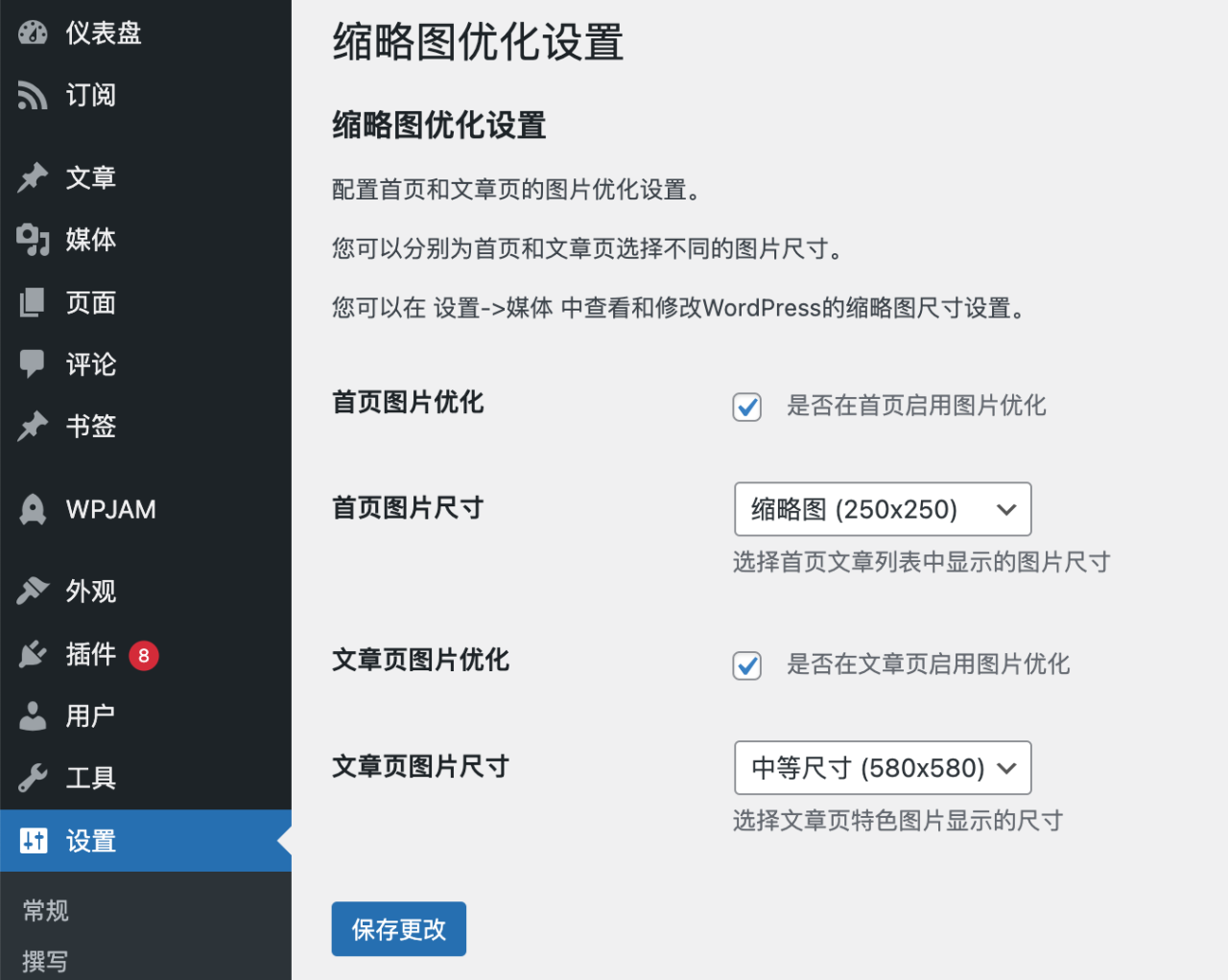
图片尺寸设置



提前加载页面
整体优化思路和插件组合
体验效果
优点:整体优化完换,删除浏览器缓存访问博客,速度有非常明显的提升!点击页面的加载的确有闪电一样的感觉。
不足:第一次访问首页的时候,速度仍然没有那么快,和bosir的首页加载仍然有差距。限制我的有两点,我的首页图片较多,无形中增加了加载成本,第二服务器是香港服务器,受到带宽影响和bosir国内的服务器没法比。
AI辅助:
文章排版由KIMI完成,代码开发由Cursor完成。






优点:整体优化完换,删除浏览器缓存访问博客,速度有非常明显的提升!点击页面的加载的确有闪电一样的感觉。
不足:第一次访问首页的时候,速度仍然没有那么快,和bosir的首页加载仍然有差距。限制我的有两点,我的首页图片较多,无形中增加了加载成本,第二服务器是香港服务器,受到带宽影响和bosir国内的服务器没法比。
文章排版由KIMI完成,代码开发由Cursor完成。
的确比以前打开快一点点,效果不明显,不知道是否心理反应
我猜测你访问速度很快的缘故是,我的服务器就是香港的,然后你正好是本地人访问最优线路,反倒是我们内陆访问速度不如你快。其实优化完速度挺明显的,但是本来你就快所以感觉不到那么明显。
臭脸图是精髓。
你一下子就get了精髓,臭脸图和我头像一模一样。
你站点挺快的啊~
还是有点慢,和理想状态差太多,主题和图片都不太行,首页无图最好,但是我还是想加图…..
挺闪电的,我觉得我的博客也需要像闪电一样优化一下子。
还不够快,你看看bosir的博客,快的都冒火星子,你的我记得静态博客,应该好优化。
伪静态,最后换了了图标ico,占用了我36ms左右,刚觉还是像素太大了,感觉优化不了一点了。
速度很快,可惜我阅读速度很慢。哈哈。
阅读慢出细活,我看东西快,扫几眼就完事了….
对于图片我总想既要保留必要大小或者细节,又想要减少内存,真是两难选择。
我现在就是这个状态,想要快还想加大图,又不想失真,结果快不起来。
我的小破站就是把页面缓存在了内存里,大概有1GB的内存空间划分出来缓存页面。
我尝试了下几个缓存吗内存,如果服务器不太稳定,非常容易卡顿,所以直接就不用缓存到内存,也可能是我没调教好效果。
我就是觉得wp太臃肿了,然后混编不优雅,就用react做的前端,在wp的基础上封装接口,可玩性也更大了~
wp的性能不好,你看typecho什么都不弄都很快,太大了项目,现在就是生态齐全,所以用的多,我本来想用静态,但是用着不习惯。
流量少时使用CDN其实更慢了,因为经常要回源,不过据说用了CDN可以更安全,这才是我选择CDN的原因。
我没用过cdn,但是我看博友用cdn的确实快,尤其是很多图片的情况下,图片都是一瞬间就出来啦。

一种小修辞手法
回复 Jeffer.Z 取消回复